Basic Example
This example shows a simple offset based pagination setup.
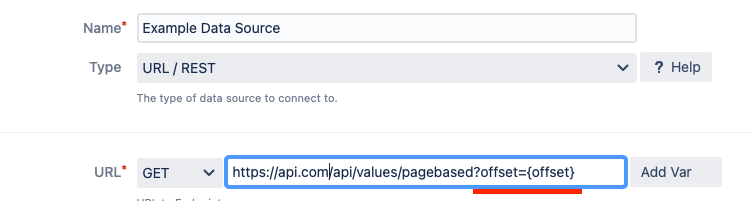
Prepare a Data Source
Depending on the type of pagination, you need at least one variable provided by the associated data source. In this example, we use offset-based and provide the offset variable.

In our case, the data source renders the following sample JSON data:
{
"total": 100,
"result": [
{
"id": 1,
"title": "title for 1"
},
{
"id": 2,
"title": "title for 2"
}
]
}
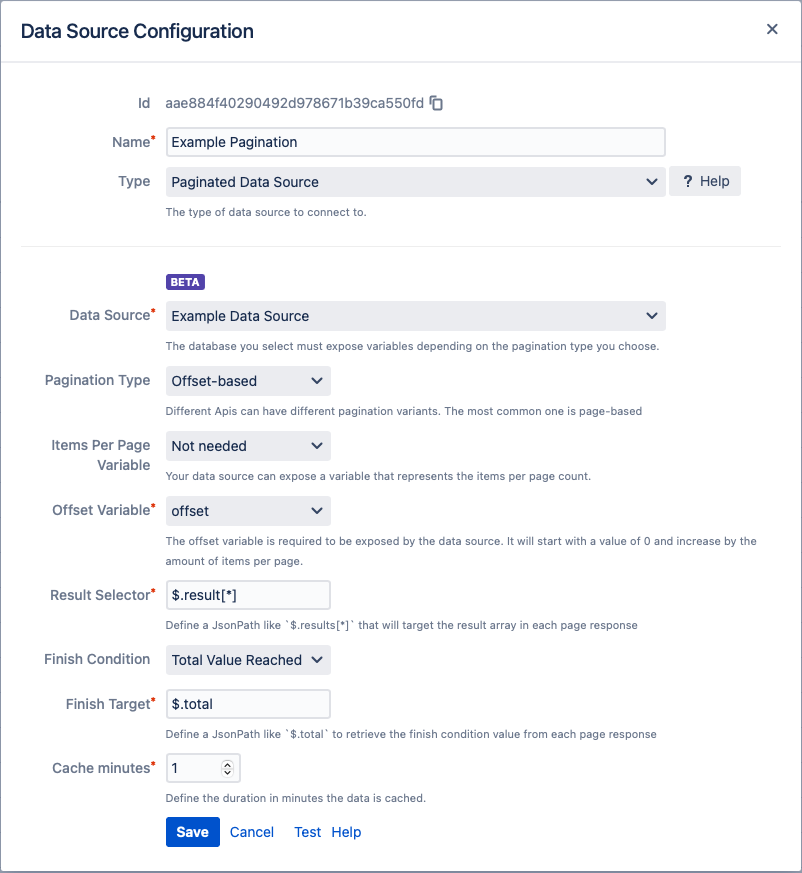
Setting up the Paginated Data Source
Creating a new data source and using the type Paginated Data Source will have you select the data source you want to paginate over followed by the pagination type. In this case we use Offset-based and select the previously created offset variable in the Offset Variable selection.
Based on the JSON result, the Result Selector will point to the list of items we are interested in.
$.result[*]The Finish Condition in this case is managed by the total value returned by each page. Again, we use a JsonPath to select the Finish Target :
$.totalIn the following screenshot you can see the complete setup: