Advanced Tables
Advanced tables allow you to add advanced interaction controls to your HTML tables, such as pagination, sortable columns, and search.
Prerequisites for using advanced tables
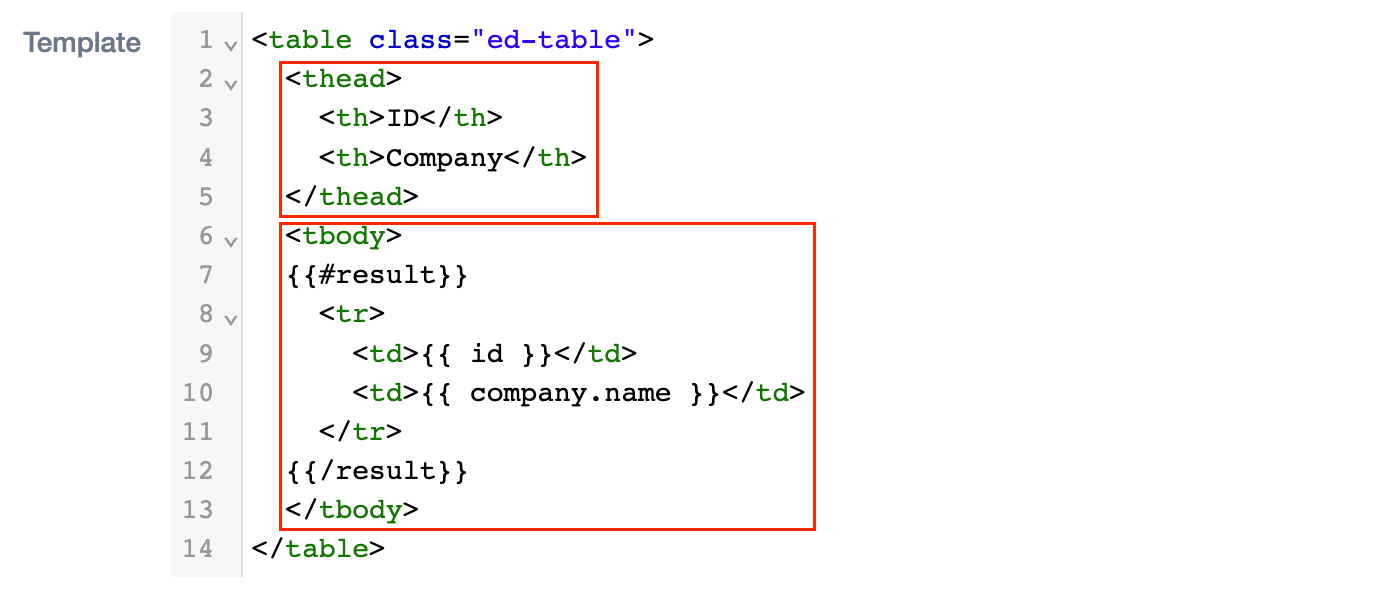
The HTML table needs a header definition (<thead>...</thead>) and a body definition (<tbody>...</tbody>).
The number of columns in the header area must match the number of columns in the body area.
Example:

Activation
To be able to use the additional functions the table must be marked with the style class "ed-table".
<table class="ed-table">...</table>Available components
Components are activated by adding special values to the style class. Components can also be combined with each other:
Pagination
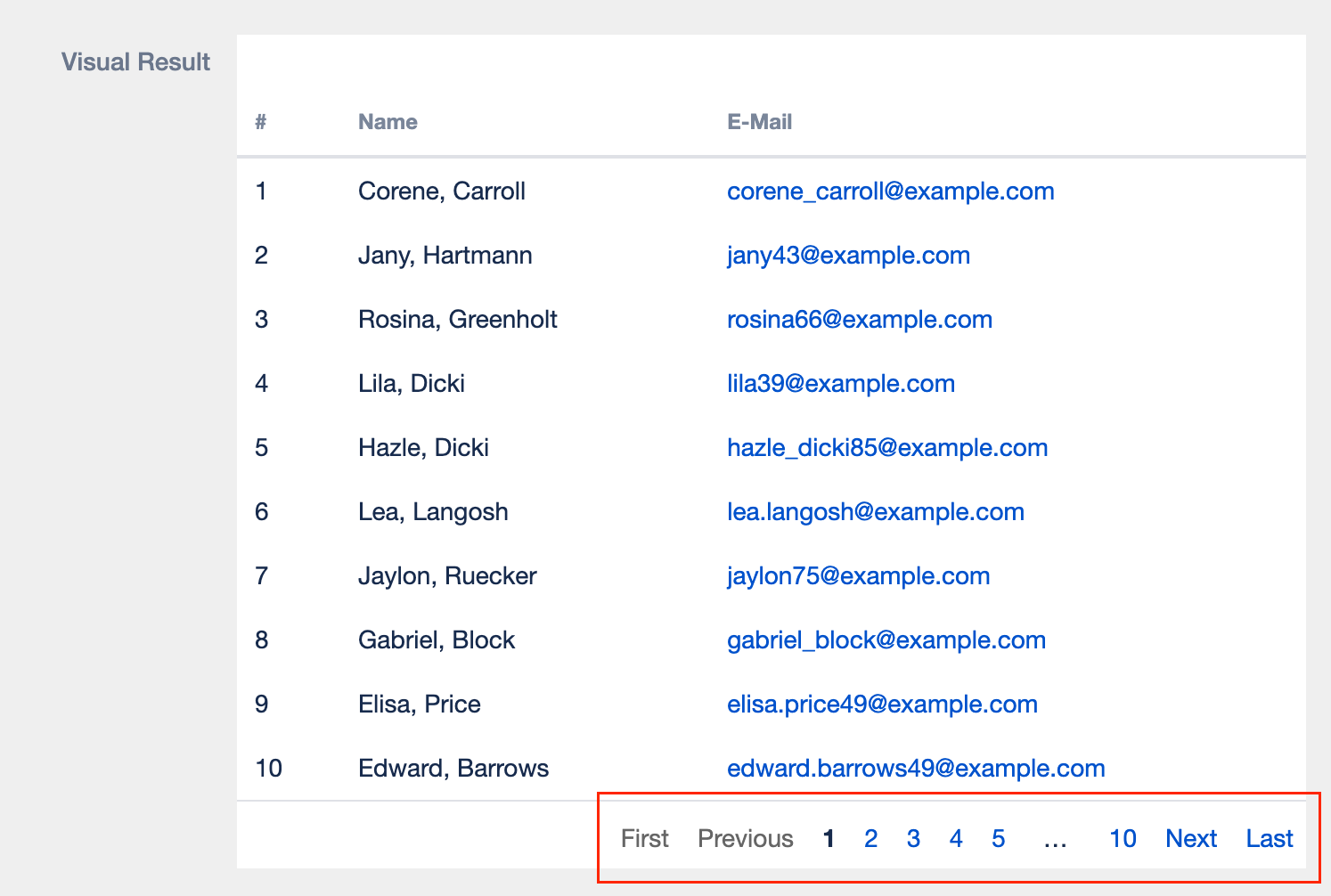
"ed-table-pagination" adds a paging option at the end of the table with a default value of 10 results per page.
<table class="ed-table ed-table-pagination">...</table>
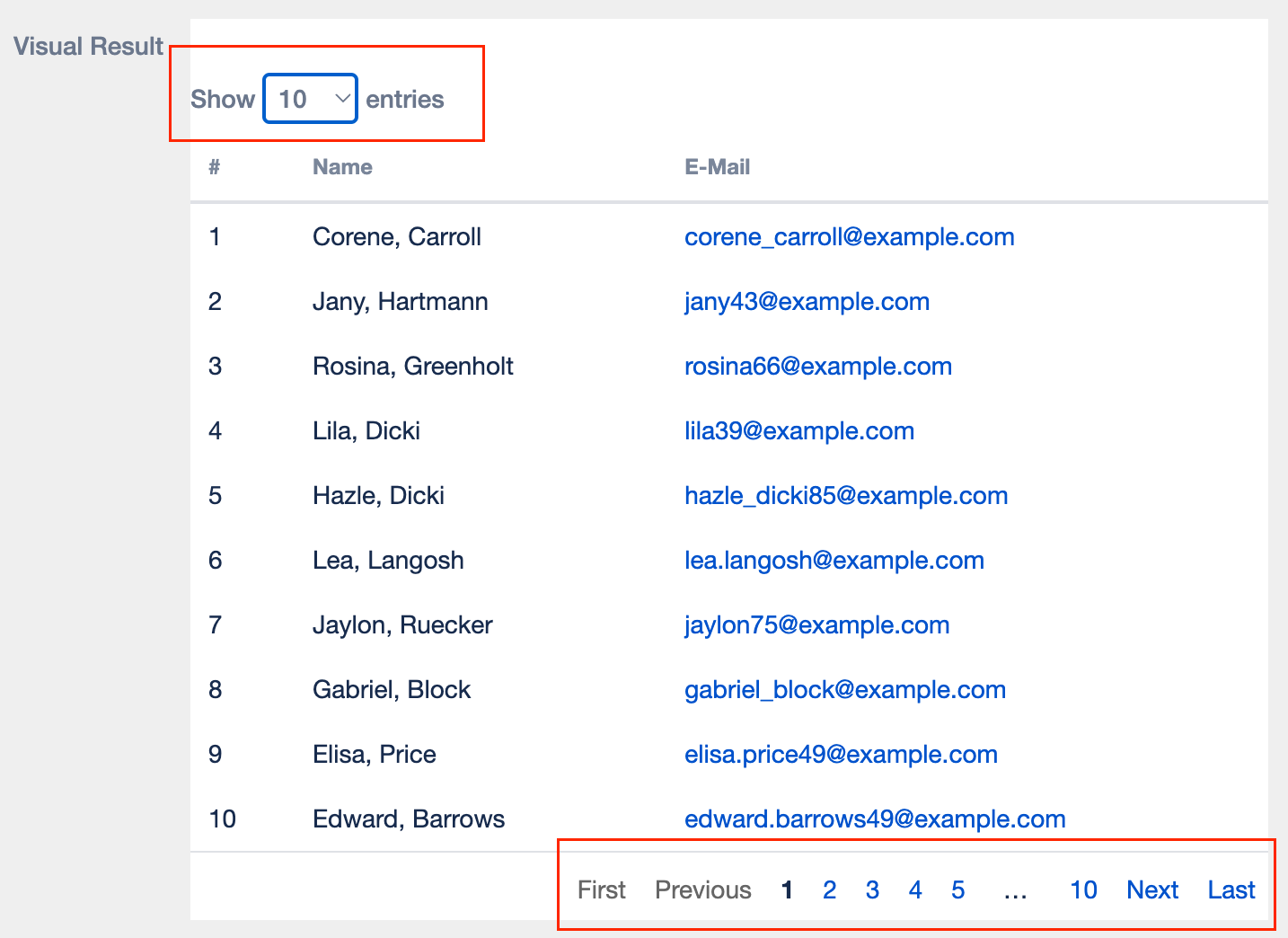
Advanced Pagination Selector
"ed-table-pagination-selector" additionally places a dropdown menu above the table that allows to select the amount of results per page. Thus, instead of the default 10 results, 25, 50 or 100 results per page can be displayed.
<table class="ed-table ed-table-pagination-selector">...</table>
Custom Page Size
"ed-table-pagination-CUSTOM_PAGE_SIZE" allows you define your own page size. E.g., this example will display 25 results per page:
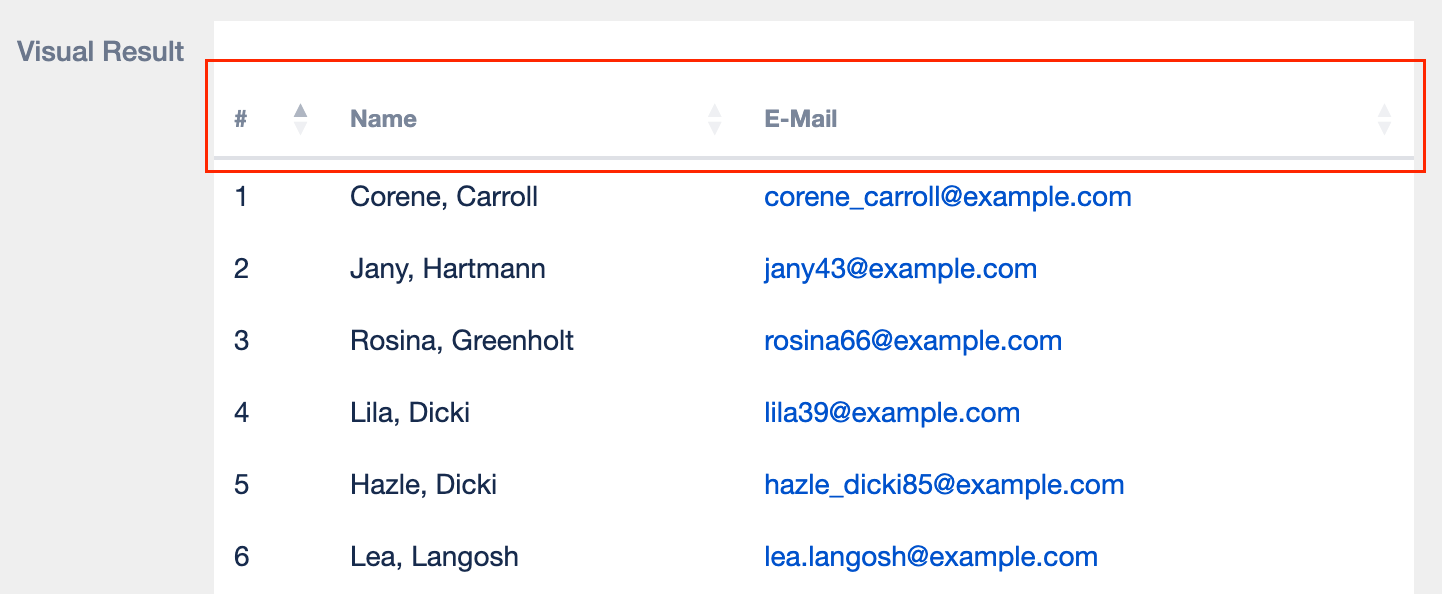
<table class="ed-table ed-table-pagination-25">...</table>Sortable Columns
"ed-table-sortable" adds a sorting option for columns.
<table class="ed-table ed-table-sortable">...</table>
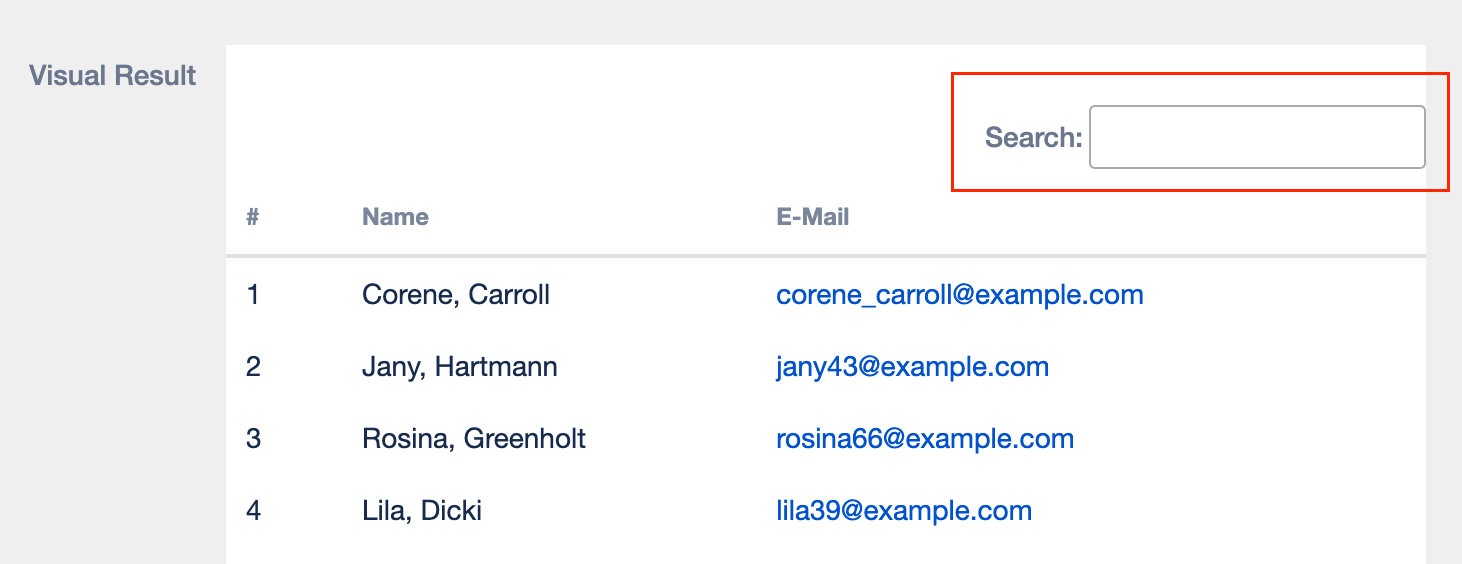
Search
"ed-table-search" adds a search function above the table.
<table class="ed-table ed-table-search">...</table>
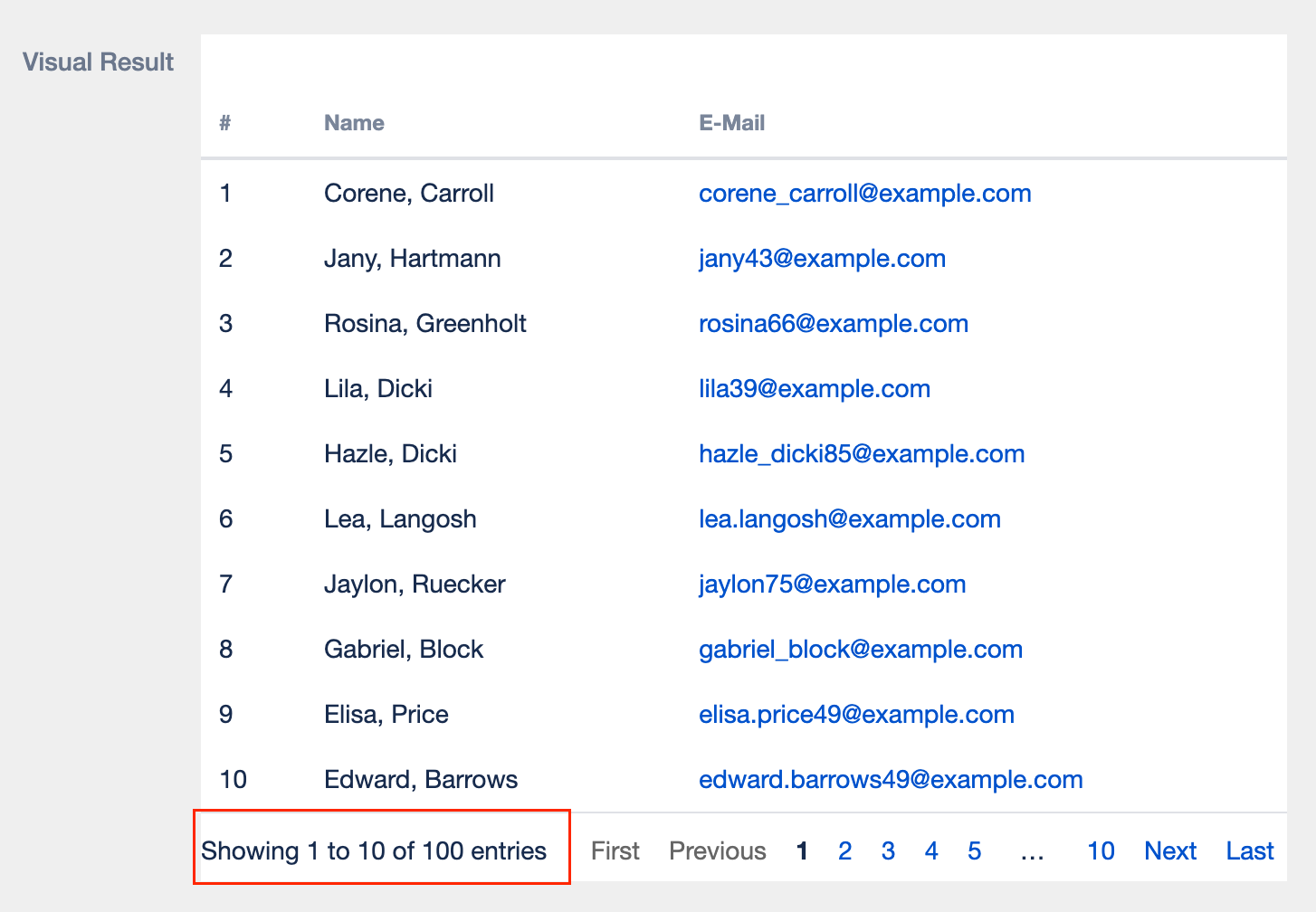
Info
"ed-table-info" provides extended information about the search results below the table.
<table class="ed-table ed-table-info">...</table>
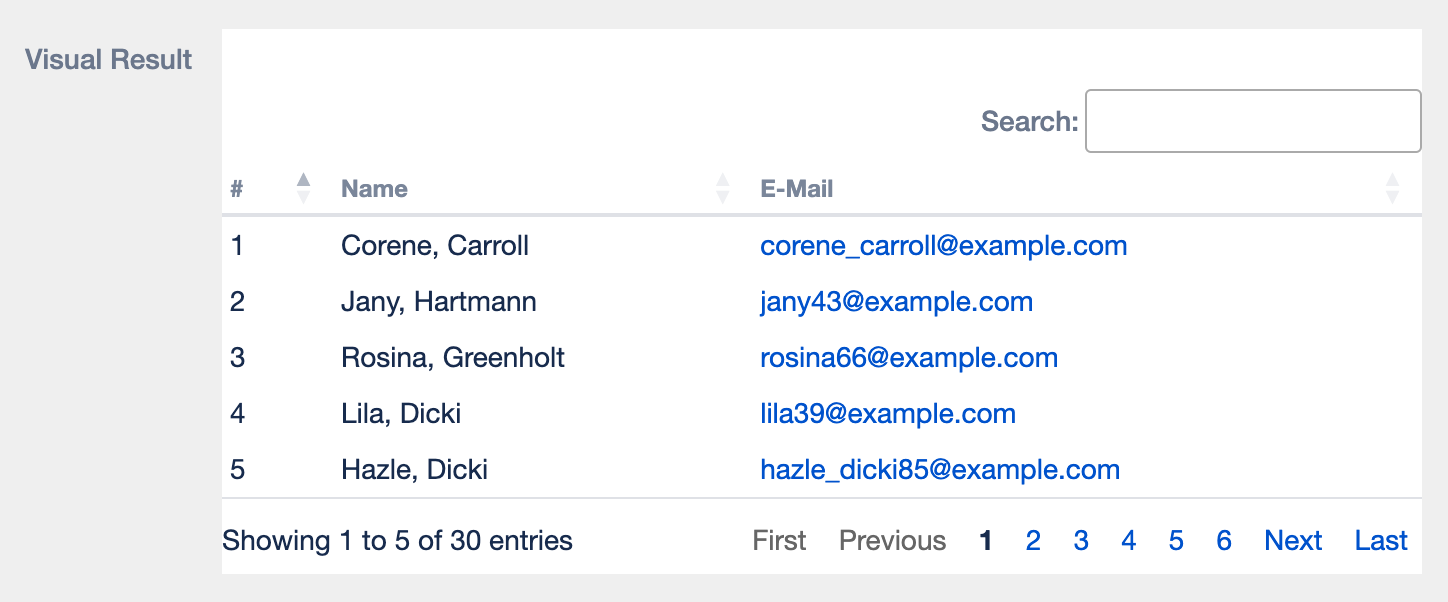
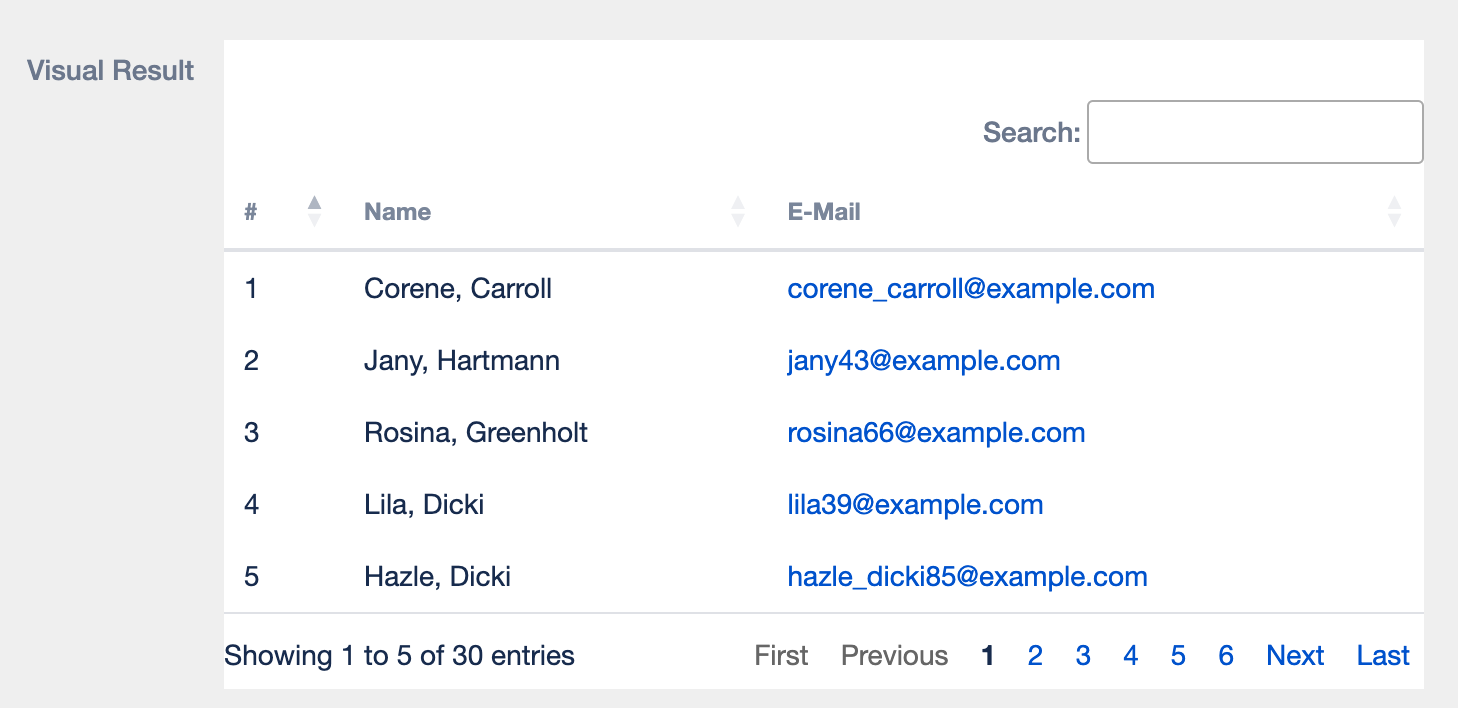
Example table with custom pagination, search, sortable column and info:
<table class="ed-table ed-table-pagination-5 ed-table-search ed-table-sortable ed-table-info">
<thead>
<tr>
<th>#</th>
<th>Name</th>
<th>E-Mail</th>
</tr>
</thead>
<tbody>
{{#.}}
<tr>
<td>{{id}}</td>
<td>{{fullName}}</td>
<td><a href="mailto:{{email}}">{{email}}</a></td>
</tr>
{{/.}}
</tbody>
</table>
Styling Options
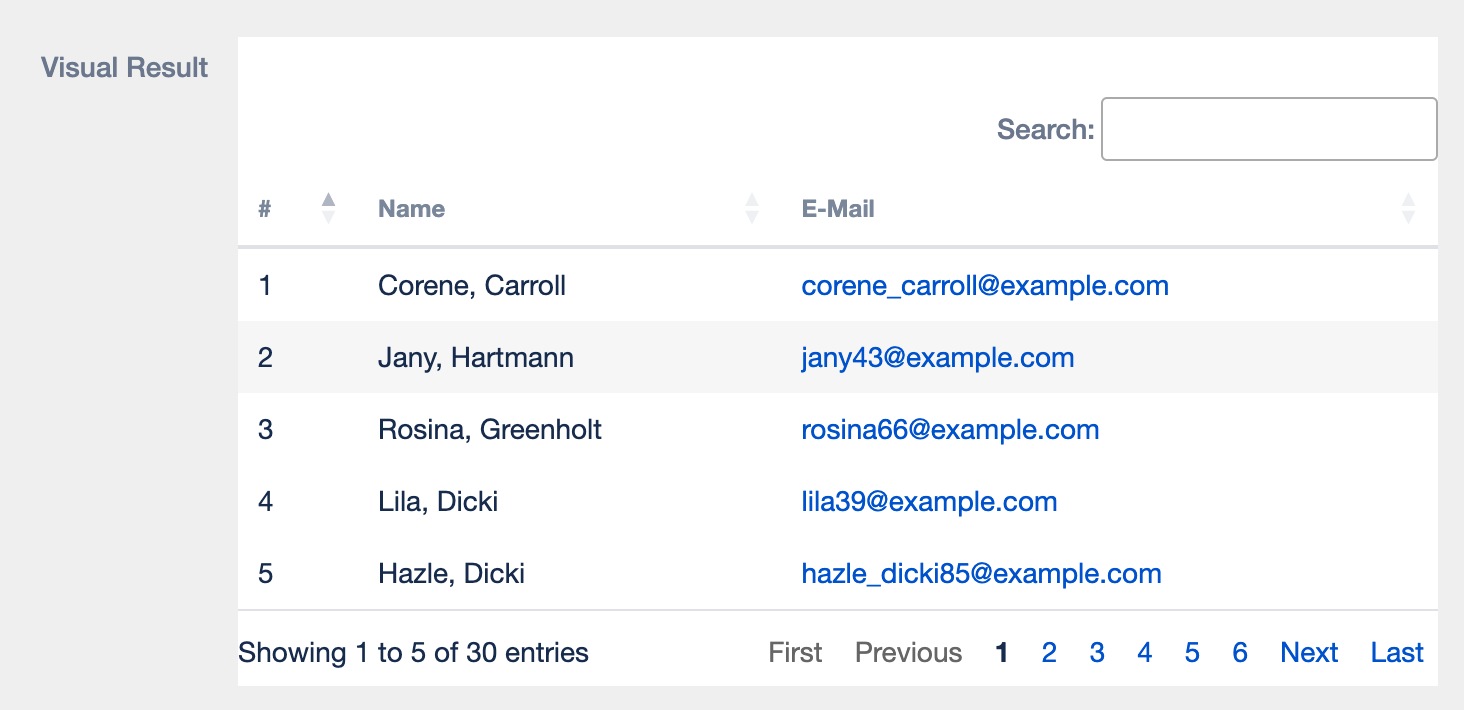
class="hover" highlights a row while the cursor is hovering over it.
<table class="ed-table ed-table-pagination hover">...</table>
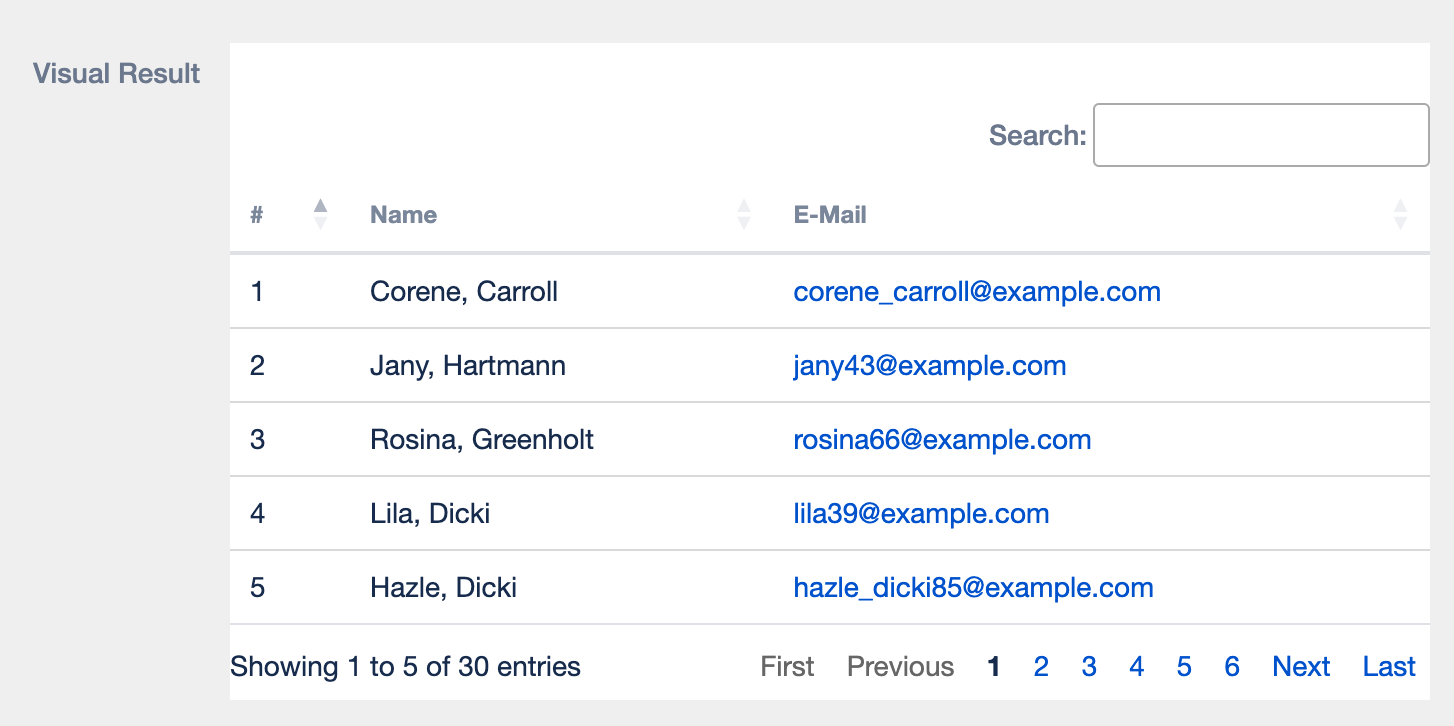
class="row-border" adds visual separators between the rows while class="cell-border" adds a strong delineation between individual cells.
<table class="ed-table ed-table-pagination row-border">...</table><table class="ed-table ed-table-pagination cell-border">...</table>
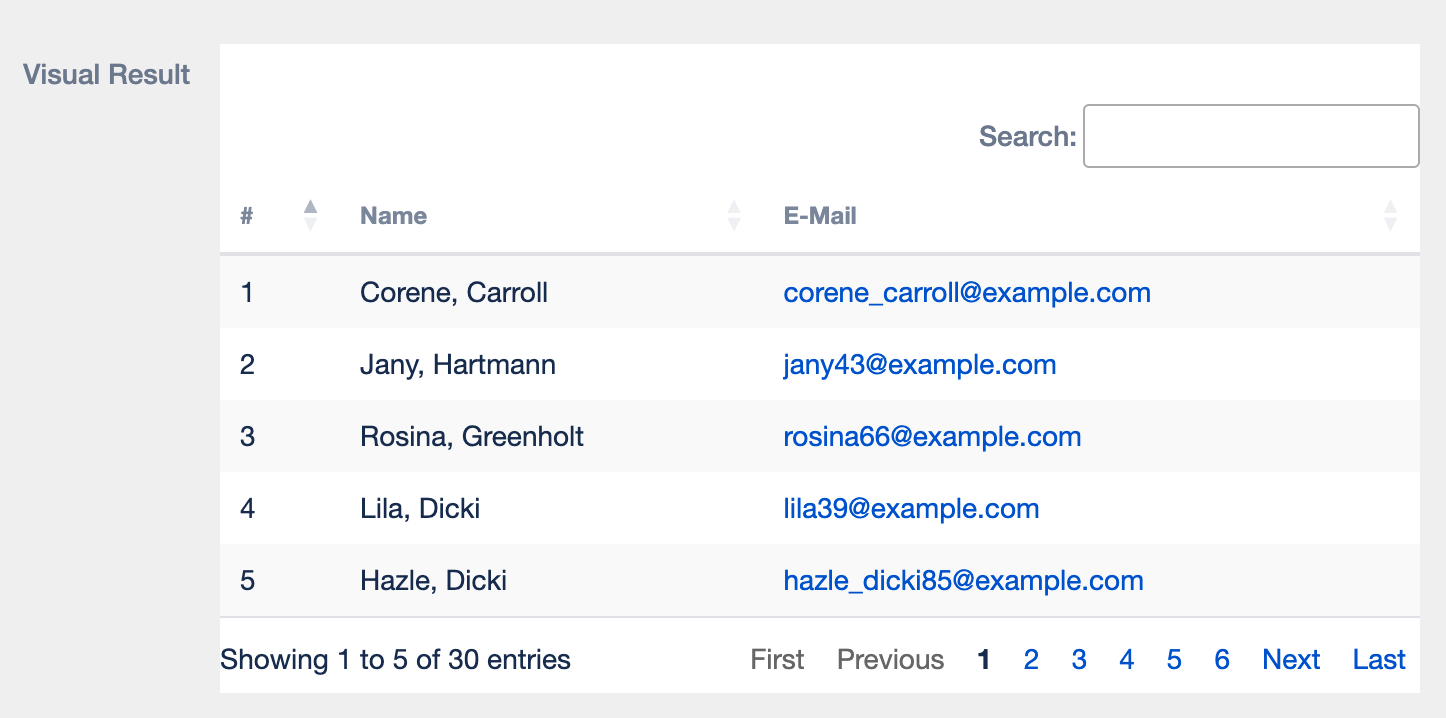
class="stripe" shades alternate rows.
<table class="ed-table ed-table-pagination stripe">...</table>
class="compact" reduces the white-space in the default styling. This also increases the information density on screen.
<table class="ed-table ed-table-pagination compact">...</table>