Custom Pagination
You want to display a custom table from a data source that supports pagination and you don’t want to load all data before displaying the table to reduce traffic on your API endpoint.
Data source example
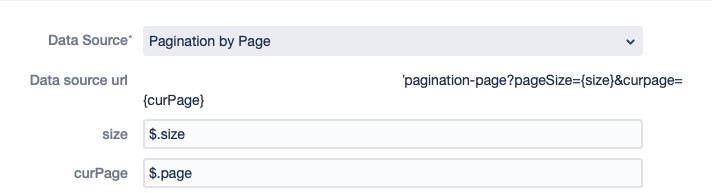
Considering an example data source with the following URL setup including 2 variables
https://myurl.com/some-paginated-endpoint?pageSize={size}&curpage={curPage}This API endpoint accepts two values to control the pagination: pageSize and curPage.
Those variables will be used later in the panel configuration to create the page navigation.
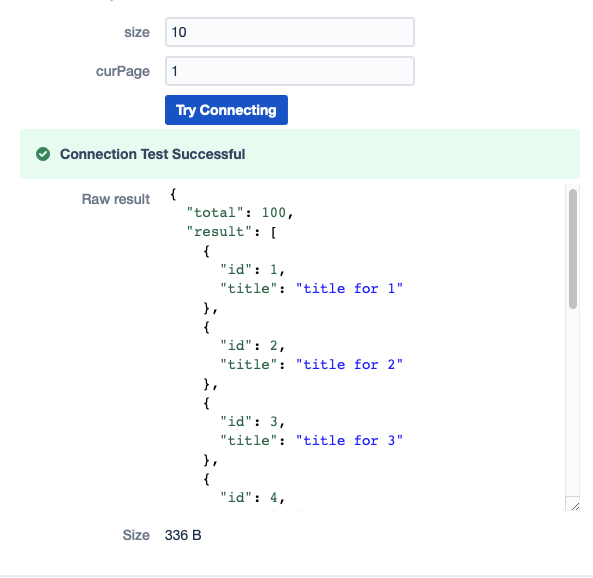
The the following screenshot for an example request.

Panel configuration
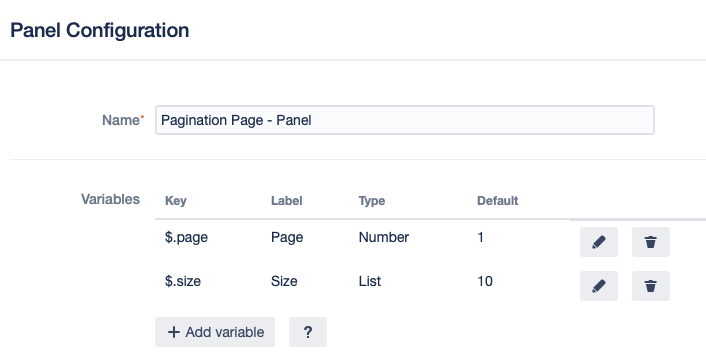
In the panel configuration we also add 2 variables for the pagination called Page & Size

Now we select the data source we created in the step before and use transfer the created panel variables

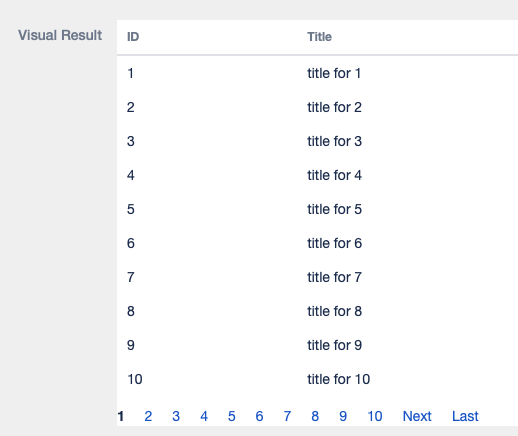
After selecting the Visual Type Template we create a simple table template like this:
<table class="aui aui-table-list">
<thead>
<th>ID</th>
<th>Title</th>
</thead>
<tbody>
{{#result}}
<tr>
<td>{{ id }}</td>
<td>{{ title }}</td>
</tr>
{{/result}}
</tbody>
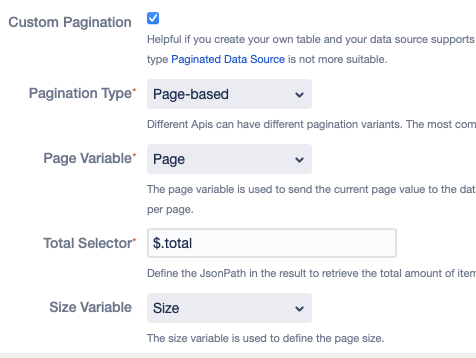
</table>and activate the Custom Pagination feature with the following setup

This will render the following result with a custom pagination below the table