Variables
A variable makes the panel more flexible. Its value can be changed in the content by the viewer of the data. This allows you to filter the data based on the variables current value. The variables can be used in the request data from external source step or in the filter requested data step.
Create a variable by defining a key, label, type and an optional default value. The key is used to later reference the value of the variable. See the filters section of how to reference variables. The label is shown in the content to the viewer and should therefor be a readable description of the variable. The type of the variable will determine how it is displayed to the viewer of the content.
There are 4 types of variables to choose from:
Text - represents a text field to enter a value
Number - represents a text field with only numbers to enter
Boolean - represents a checkbox to either set to either
trueorfalseList - represents a dropdown selection where possible values can be entered beforehand.
In addition a default value can be defined which will be used if no other value is present.
As an example we create a variable with the following configuration which will be used in the filters section:
Key: idVar
Label: UserId
Type: TextUse panel variables with data source variables
You can create variables in data sources as well and later fill them with your specific panel variables:
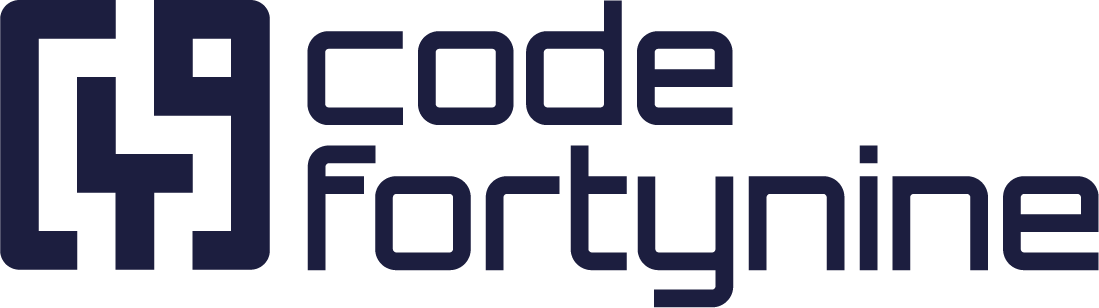
See here an simple example of a data source with a variable called amount:

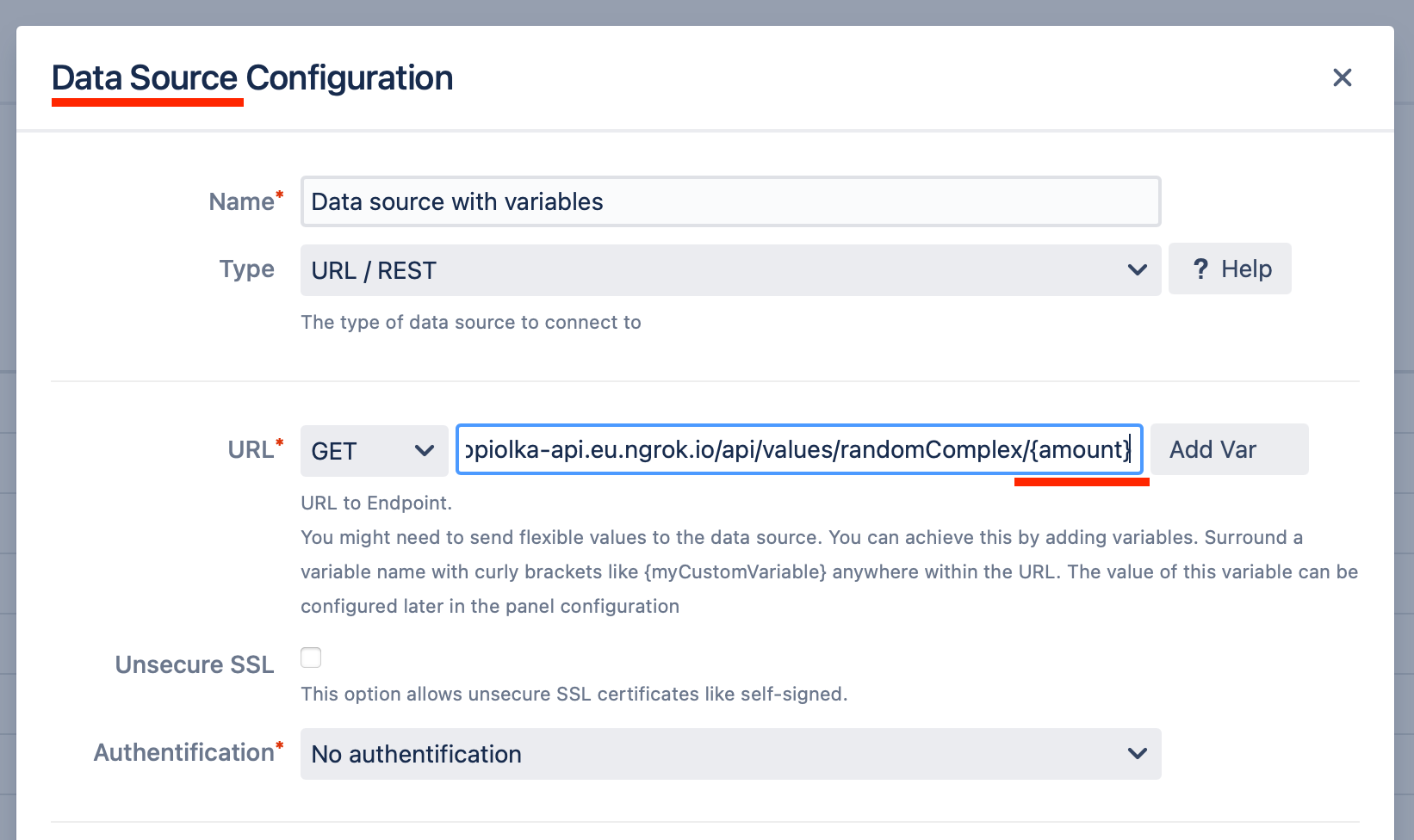
No when creating a panel variable you can fill the amount variable of the data source with a panel variable called size like in the screenshot below:

Context Variables
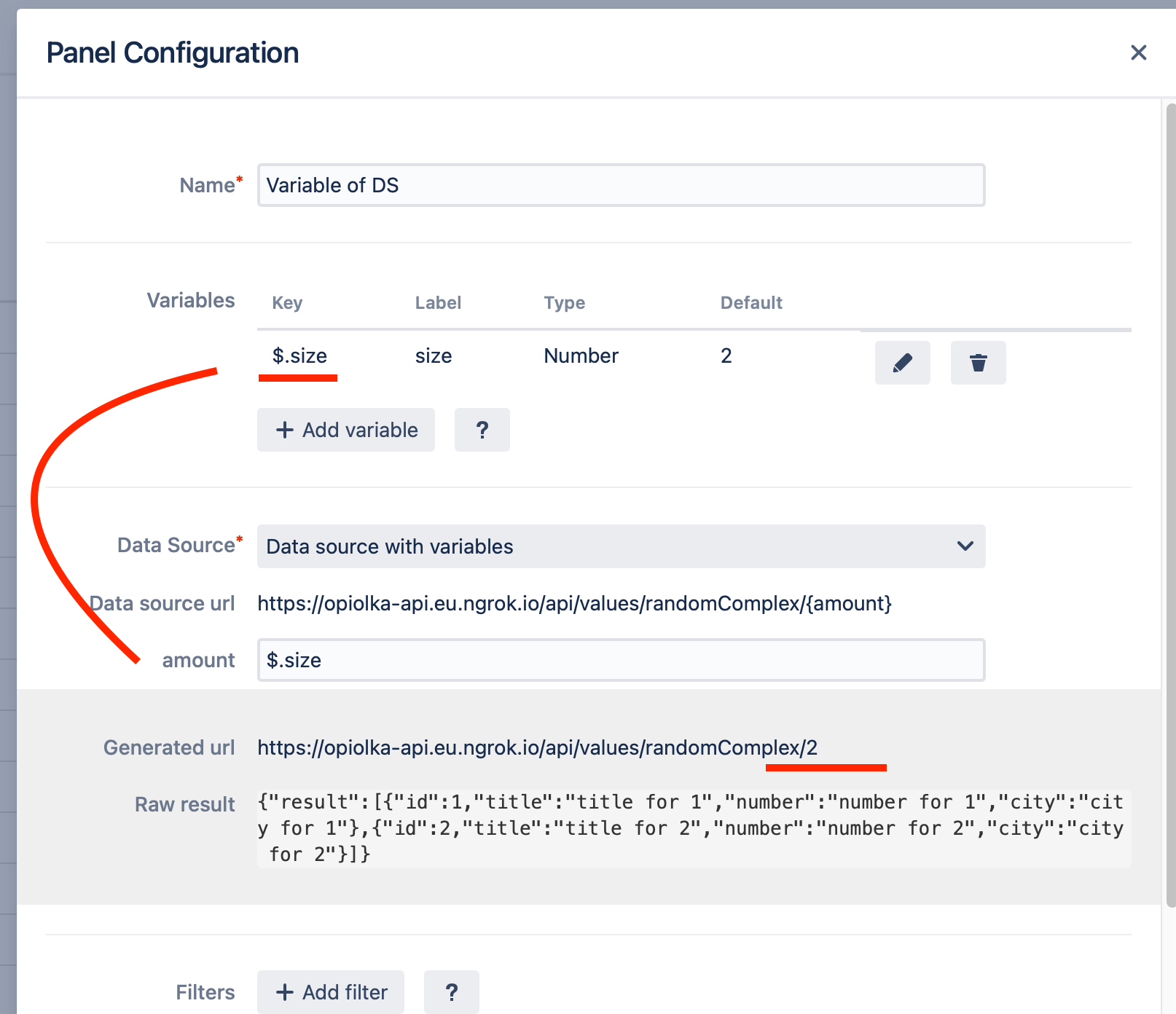
You can also send context values to your data source. Either space or user information are available to use. The space context can be changed (see image below) to evaluate a specific context. The user information refers always to the current user.

The following context variables are available
Available User Values
Account Id:
$.user.accountIdEmail Address:
$.user.emailAddressWarning: This field will be empty for most users due to GDPR compliance.Display Name:
$.user.displayNamePublic Name:
$.user.publicName
Available Space Values
Space key:
$.space.keySpace ID:
$.space.idSpace name:
$.space.nameSpace type:
$.space.type
The type of the space, which can be eitherglobalorpersonalSpace status :
$.space.status
The current status of the space. Possible values include:currentarchive
Available Page Values
ID:
$.page.idTitle:
$.page.titleType:
$.page.type
The type of content, which can either bepageorblogpost.Status:
$.page.statusThe current status of the page or blog post. Possible values include:currentdraftarchivedhistoricaltrasheddeletedany
Expose in Editor
This feature allows you to directly modify the variable in the macro editor. It's a useful practice when you want to set a specific value for the panel and avoid user input while maintaining a dynamic panel setup. Please note that enabling this feature may have security implications.